Google Chrome-webbläsare får HUD som erbjuder mätvärden för prestanda på webbsidor i realtid
Google erbjuder en informativ Heads-Up Display (HUD) för Chrome-webbläsare. Överlägget erbjuder viktiga prestandamätvärden för webbsidor i realtid. Detta gör det möjligt för användare att förstå hur stor inverkan webbsidor har på webbläsarens och enhetens prestanda.
Det nya realtidsöverlägget för webbsidor, för närvarande som en experimentell funktion, utökar i huvudsak Core Web Vitals-plattformen som Google lanserade tidigare i år.
Google Core Web Vitals får ett visuellt och realtidsoverlay för webbsidor:
Google Core Web Vitals mäter en webbsides prestanda och användarupplevelse som behövs för att erbjuda en bra användarupplevelse när du surfar på en webbplats. Vitalen innehåller för närvarande Largest Contentful Paint (LCP), First Input Delay (FID) och Cumulative Layout Shift (CLS).
- Largest Contentful Paint (LCP) mäter när det största elementet i en webbläsares synliga skärm blir synlig. För att ge en bra användarupplevelse bör LCP förekomma inom2,5 sekunder när sidan laddas in först.
- Första ingångsfördröjning (FID) mäter tiden från det att en användare först interagerar med en sida till när webbläsaren kan svara på den interaktionen. För att ge en bra användarupplevelse bör sidorna ha en FID på mindre än100 millisekunder.
- Kumulativ layoutförskjutning (CLS)mäter hur mycket synligt innehåll som flyttas i visningsområdet samt avståndet som dessa element flyttas. Vanliga orsaker till CLS är när annonser visas som skjuter ned det synliga innehållet. För att ge en bra användarupplevelse bör sidorna ha en CLS på mindre än0.1.
För övrigt kommer Google att börja ta in Core Web Vitals-mätvärden inom rankningsalgoritmer för webbplatser som söks och besöks via Googles sökmotor. Med andra ord måste webbplatser förbättra sina LCP-, FID- och CLS-mätvärden för att förbli relevanta i Googles sökresultat.
Google Core Web Vitals-mätvärden som synlig inbyggd funktion i Chrome-webbläsare:
I Google Chrome Canary-byggnader skapar företaget en inbyggd HUD som visar prestandamät i realtid när du använder en webbsida. Fram till nyligen kunde Chrome-användare komma åt mätvärdena med hjälp av ett tillägg.
Den nya HUD kommer att finnas längst upp till höger på en webbsida. Den visar prestandamätvärden för Largest Contentful Paint (LCP), First Input Delay (FID) och Cumulative Layout Shift (CLS). HUD kommer också att inkludera ADF (Average Dropped Frame).ADF är ett jämnhetsmätvärde som mäter GPU och rendering av en webbsida. Ju lägre den automatiska dokumentmataren är, desto mjukare kommer sidan att bli, medan högre tappade ramar kommer att orsaka "jank" eller stammning och hakighet när du använder webbsidan.
Så här aktiverar du Google Core Web Vitals HUD i Chrome-webbläsaren:
För att testa de nya prestandamätvärdena HUD för Google Core Web Vitals måste användarna först installera Google Chrome Canary.
När Chrome Canary är installerat aktiverar du HUD-funktionen genom att följa dessa steg.
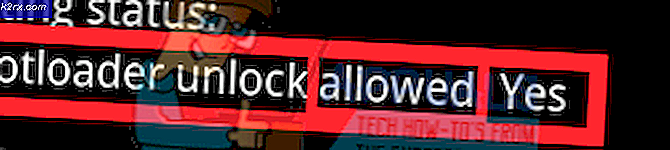
- Stiga påkrom: // flaggori Chrome-adressfältet och tryck på Enter.
- När experimentskärmen öppnas söker du efterHUD.’
- När 'Visa prestandamätvärden i HUD”Flagga visas, klicka på rullgardinsmenyn och välj”Aktiverad.’




![[FIXED] Hulu-felkod 503](http://k2rx.com/img/100590/fixed-hulu-error-code-503-100590.jpg)