Hur man skapar smarta hemautomationssystem med ESP32-modulen?
I denna moderna era växer begreppet hemautomation i hög hastighet. Smarta system installeras på nästan alla platser. Smart Home Systems är ett koncept där alla elektriska apparater eller enheter styrs med en enda fjärrkontroll. I dessa system är fjärrkontrollen oftast en mobilapplikation. Eftersom en Android-mobil är den vanligaste bland folket, så är en Android-applikation det bästa alternativet för att styra alla dessa enheter.
Så i det här projektet ska vi ansluta några av hushållets elektriska apparater till relämodulen och styra den via ESP32 Microcontroller. Vi kommer att skapa en databas i realtid och ansluta den från Android-appen. Denna Android-app skickar data till molnet och sedan skickas den till mikrokontrollern för att slå på eller av den elektriska apparaten. Det bästa är att du kan ha full kontroll över hur du byter apparater från var som helst i världen. Du behöver bara en internetanslutning för att använda Android-applikationen.
Hur man styr hushållsapparater via WiFi?
Hemautomationssystem som redan finns på marknaden är mycket kostsamma. Vi kan använda ett ESP32-kort för att ansluta olika hushållsapparater och styra dem med en Android-app. Detta kommer att ha mycket låga kostnader och ett effektivt sätt att automatisera huset. Låt oss nu gå ett steg framåt och börja samla information för att starta projektet.
Steg 1: Samla in komponenterna
Det bästa sättet att starta något projekt är att göra en lista över komponenter och gå igenom en kort studie av dessa komponenter eftersom ingen vill sticka mitt i ett projekt bara på grund av en saknad komponent. En lista över komponenter som vi ska använda i detta projekt ges nedan:
Steg 2: Studera komponenterna
Nu som vi känner till abstrakt av detta projekt, låt oss gå ett steg framåt och gå igenom en kort studie av hur de viktigaste komponenterna fungerar som vi ska använda.
ESP32är ett mikrostyrkort med låg effekt och låg kostnad som har en inbyggd WiFi och en Bluetooth-modul med dubbla lägen. Detta Microcontroller-kort skapas och utvecklas av Espressif-system. Detta kort har inbyggda effektförstärkare, lågt mottagande förstärkare, filter och antennomkopplare. Den drivs av en Android-datakabel och kan ge upp till 3,3 V på utgången. ESP32 kör TCP / IP, full 802.11 b / g / n / e / I WLAN MAC-konvention, och särskilt Wi-Fi Direct. Detta innebär att ESP 32 kan adressera en stor del av WiFi-routrarna där ute när de används i stationsläge (klient). På samma sätt kan den skapa en åtkomstpunkt med full 802.11 b / g / n / e / I. ESP32 stöder inte bara den senaste BLE Bluetooth 4.2, utan förstärker dessutom bra Bluetooth. Det innebär i grunden att den kan adressera gamla och nya Bluetooth-telefoner / -tabeller. Om du inte har en ESP32-modul kan du också använda ESP8266 eller en Node MCU. Dessa kort kan användas för att utföra samma uppgift om de är anslutna till WiFi.
En relämodul är en omkopplingsenhet. Det fungerar i två lägen, Normalt öppen (NO) och I vanliga fall Stängd (NC). I NO-läge bryts kretsen alltid om du inte skickar en HÖG signal till reläet via Arduino. NC-läge förvärras tvärtom. Kretsen är alltid komplett om du inte slår på relämodulen. Se till att ansluta den positiva ledningen till din elektriska apparat till relämodulen på det sätt som visas nedan.
Steg 3: Blockera diagram
I blockdiagrammet ovan visas flödet för detta projekt. Reläerna är anslutna till hemmets elektriska apparater eller enheter. En mobilapplikation skickar en På eller AV kommandot till databasen. Detta moln är anslutet till ESP32-mikrokontrollkortet via WiFi. För att slå på den elektroniska enheten skickar vi ett "1" i databasen och för att stänga av det skickar vi ett "0" i databasen. Detta kommando hämtas sedan av mikrokontrollern eftersom det också är anslutet till databasen. Baserat på detta 0 eller 1 kommer mikrokontrollern att slå på eller av relämodulen, vilket i slutändan kommer att leda till att de elektriska apparaterna kopplas om.
Så här, i den här artikeln, kommer jag att använda två relämoduler för att visa dig hela proceduren. Men du kan öka antalet reläer och lägga till samma bit kod i ditt program om du vill styra ett större antal elektriska hushållsapparater.
Steg 4: Montering av komponenterna
Nu när vi har en tydlig vision om vad vi vill göra i detta projekt, låt oss inte slösa mer tid och börja montera komponenterna.
- Ta ett brödbräda och fixa ESP32-mikrokontrollern i den. Ta nu de två relämodulerna och anslut Vcc och jord på modulerna till Vin och jord på ESP32-mikrokontrollkortet parallellt. Anslut in-pin relämodulerna till pin34 och pin35 på ESP32-kortet. Du ser att reläerna nu är påslagna.
- Anslut hushållsapparaterna till relämodulen. Se till att dina anslutningar matchar anslutningarna som visas i figuren i steg 2.
Nu när vi anslöt hårdvarudelen av vårt system. Vi kommer att utveckla en Android-applikation som kommer att anslutas till Firebase-databasen. Vi kommer att göra databasen och Android-applikationen i del 2 av denna artikel.
Steg 5: Komma igång med ESP32
Om du inte har arbetat med Arduino IDE tidigare, oroa dig inte för att steg för steg för att ställa in Arduino IDE visas nedan.
- Ladda ner den senaste versionen av Arduino IDE från Arduino.
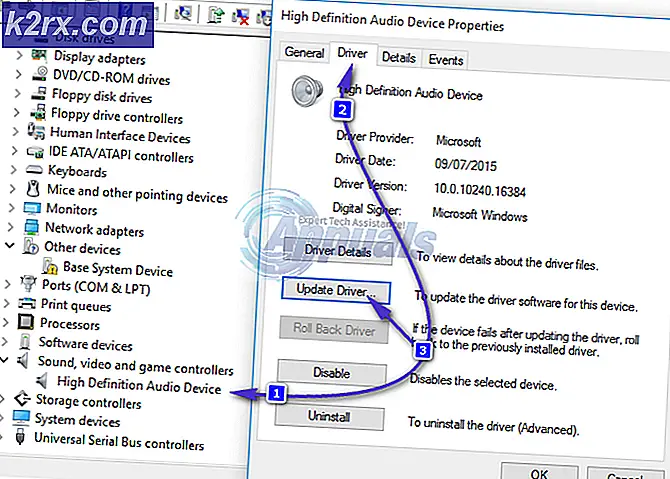
- Anslut ditt Arduino-kort till datorn och öppna Kontrollpanelen. Klicka på Hårdvara och ljud.Nu öppen Enheter och skrivare och hitta porten som kortet är anslutet till. I mitt fall är det COM14men det är annorlunda på olika datorer.
- Klicka på Arkiv och sedan på Inställningar. Kopiera följande länk i Ytterligare styrelsens webbadress. “https://dl.espressif.com/dl/package_esp32_index.json ”
- För att använda ESP32 med Arduino IDE måste vi importera speciella bibliotek som gör att vi kan bränna kod på ESP32 och använda den. dessa två bibliotek bifogas i länken nedan. För att inkludera biblioteket, gå till Skiss> Inkludera bibliotek> Lägg till ZIP-bibliotek. En ruta visas. Hitta ZIP-mappen på din dator och klicka på OK för att inkludera mapparna.
- Nu går det Skiss> Inkludera bibliotek> Hantera bibliotek.
- En meny öppnas. Skriv i sökfältet Arduino JSON.En lista visas. Installera Arduino JSON av Benoit Blanchon.
- Klicka nu på Verktyg.En rullgardinsmeny visas. Ställ in brädet på ESP Dev-modul.
- Klicka på verktygsmenyn igen och ställ in porten som du observerade på kontrollpanelen tidigare.
- Ladda nu upp koden som är bifogad i länken nedan och klicka på uppladdningsknappen för att bränna koden på ESP32-mikrokontrollern.
Så nu när du laddar upp koden kan ett fel inträffa. Detta är det vanligaste felet som kan uppstå om du använder en ny version av Arduino IDE och Arduino JSON. Följande är de fel som du kan se på skärmen.
I filen ingår från C: \ Users \ Pro \ Documents \ Arduino \ bibliotek \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, från C: \ Users \ Pro \ Desktop \ smartHome \ code \ code.ino: 2: C : \ Users \ Pro \ Documents \ Arduino \ bibliotek \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fel: StaticJsonBuffer är en klass från ArduinoJson 5. Se arduinojson.org/upgrade för att lära dig hur du uppgraderar ditt program till ArduinoJson version 6 StaticJsonBufferjsonBuffer; ^ I filen ingår från C: \ Users \ Pro \ Documents \ Arduino \ bibliotek \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, från C: \ Users \ Pro \ Desktop \ smartHome \ code \ code.ino: 2: C: \ Users \ Pro \ Documents \ Arduino \ bibliotek \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fel: StaticJsonBuffer är en klass från ArduinoJson 5. Se arduinojson.org/upgrade för att lära dig hur du uppgraderar ditt program till ArduinoJson version 6 returnerar StaticJsonBuffer () .parseObject (_data); ^ Flera bibliotek hittades för "WiFi.h" Används: C: \ Users \ Pro \ AppData \ Local \ Arduino15 \ packages \ esp32 \ hardware \ esp32 \ 1.0.2 \ bibliotek \ WiFi Används inte: C: \ Program Files ( x86) \ Arduino \ bibliotek \ WiFi Använda biblioteket WiFi i version 1.0 i mappen: C: \ Användare \ Pro \ AppData \ Lokalt \ Arduino15 \ paket \ esp32 \ hårdvara \ esp32 \ 1.0.2 \ bibliotek \ WiFi Använda biblioteket IOXhop_FirebaseESP32-master i mapp: C: \ Users \ Pro \ Documents \ Arduino \ bibliotek \ IOXhop_FirebaseESP32-master (äldre) Använda biblioteket HTTPClient i version 1.2 i mapp: C: \ Users \ Pro \ AppData \ Local \ Arduino15 \ Packages \ esp32 \ hardware \ esp32 \ 1.0.2 \ bibliotek \ HTTPClient Använda biblioteket WiFiClientSecure vid version 1.0 i mappen: C: \ Användare \ Pro \ AppData \ Local \ Arduino15 \ paket \ esp32 \ hårdvara \ esp32 \ 1.0.2 \ bibliotek \ WiFiClientSecure Använda biblioteket ArduinoJson på version 6.12.0 i mapp: C: \ Användare \ Pro \ Dokument \ Arduino \ bibliotek \ ArduinoJson utgångsstatus 1 Fel vid kompilering för ESP32 Dev-modul.
Det finns inget att oroa sig för eftersom vi kan eliminera dessa fel genom att följa några enkla steg. Dessa fel uppstår eftersom den nya versionen av Arduino JSON har en annan klass istället för StaticJsonBuffer.Detta är klassen för JSON 5. Så vi kan helt enkelt eliminera detta fel genom att nedgradera versionen av Arduino JSON av vår Arduino IDE. Gå helt enkelt till Skiss> Inkludera bibliotek> Hantera bibliotek.Söka efterArduino JSON av Benoit Blanchonsom du har installerat tidigare. Avinstallera den först och ställ sedan in versionen till 5.13.5. Nu när vi har ställt in en gammal version av Arduino JSON, installera den igen och kompilera om koden. Den här gången kommer din kod att kompileras framgångsrikt.
Klicka här för att ladda ner koden.
Steg 6: Förstå koden
Koden för detta projekt är väldigt enkel och väl kommenterad. Men ändå förklaras koden kort nedan.
1. I början ingår bibliotek så att ESP32-kortet kan anslutas till den lokala WiFi-anslutningen i hemmet eller på kontoret. Efter detta definieras en länk till ditt Firebase-projekt och autentiseringen av ditt Firebase-projekt. Sedan definieras namnet och lösenordet för din lokala wifi-anslutning så att ESP32 kan anslutas till Wifi. Vissa stift på ESP32 är definierade för att vara anslutna till relämodulerna. och äntligen förklaras en variabel som kommer att lagra tillfällig data som kommer från Firebase-molnet.
#omfatta// inkludera bibliotek för att ansluta till den lokala Wifi-anslutningen #include // Inkludera bibliotek för att ansluta till Firebase-databasen #define FIREBASE_HOST "coma-patient.firebaseio.com" // inkludera länken till ditt firebase-projekt #define FIREBASE_AUTH "UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf" // Inkludera verifiering av projektet "// namnet på WiFi-anslutningen för ditt hem eller kontor # definiera WIFI_PASSWORD" abcd "// lösenord för WiFi-anslutningen för ditt hem eller kontor int r1 = 34; // stift för att ansluta relä 1 int r2 = 35; // stift för att ansluta relä 2 int temp; // variabe för att överföra data
2. ogiltig installation ()är en funktion där vi initialiserar INPUT- eller OUTPUT-stiften. Denna funktion ställer också in baudhastigheten med Serial.begin () kommando. Baud Rate är mikrokontrollerns kommunikationshastighet. Vissa kodrader läggs till här för att ansluta ESP32 till den lokala wifi-anslutningen. Brädet försöker ansluta till den lokala wifi-anslutningen och skriver ut "anslutning". i den seriella bildskärmen. Det skrivs ut "Connected" när anslutningen upprättas. Så för att övervaka detta är det bättre att öppna den seriella bildskärmen och kontrollera dess staus där.
ogiltig installation () {Serial.begin (115200); // ställa in överföringshastighet // ansluta till wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ("anslutande"); medan (WiFi.status ()! = WL_CONNECTED) {Serial.print ("."); fördröjning (500); } Serial.println (); Serial.print ("ansluten:"); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. ogiltig slinga ()är en funktion som körs upprepade gånger i en slinga. I den här slingan skriver vi en kod som berättar för mikrokontrollerkortet vilka uppgifter som ska utföras och hur. Vi har hämtat data mot ljus och ACfrån databasen och lagras i de två tillfälliga variablerna. Sedan tillämpas fyra villkor för att byta de två apparaterna enligt det hämtade 0 eller 1 från databasen.
void loop () {// get value temp1 = Serial.println (Firebase.getFloat ("light")); // få värdet för switcching av ljus temp2 = Serial.println (Firebase.getFloat ("AC")); // få rätten att byta fläktfördröjning (1000); if (temp1 == 1 && temp2 == 1) {// För att tända ljus och fläkt digitalWrite (r1, HIGH); digitalWrite (r2, HIGH); } if (temp1 == 0 && temp2 == 1) {// För att slå på fläkten och stänga av ljus digitalWrite (r1, LOW); digitalWrite (r2, HIGH); } om (temp1 == 1 && temp2 == 0) {// Att stänga av fläkten och slå på ljus digitalWrite (r1, HIGH); digitalWrite (r2, LOW); } if (temp1 == 0 && temp2 == 0) {// Att stänga av fläkten och stänga av ljus digitalWrite (r1, LOW); digitalWrite (r2, LOW); }}Detta var del ett av “Hur man skapar smarta hemsystem med ESP32?”. Du kan lägga till fler relämoduler om du vill styra några fler hushållsapparater, det enda du behöver göra är att läsa data från eldstaden och lägga till några fler villkor för omkopplingen. I nästa artikel kommer jag att förklara hur man utvecklar en Android-applikation och Firebase-databas. Jag kommer att förklara steg för steg-proceduren för att ansluta Android-appen till Firebase och skicka data till den.
För att gå till nästa handledningKlicka här